HTML Validatorで構文チェックする
HTML構文をチェックしてくれるHTML Validatorを使おう。 厳格な書式・文法にしたがうHTMLファイルを書くことは、将来的にはEPUB書籍(厳格なXML文書である)の作成 のための2度手間を低減するためだけでなく、Webページの著者を信頼する合理的な根拠を与え得る(結果、ページのコンテンツ自体の信頼性が向上する)ことに注意しよう。
本家のW3C Markup Validation Service(混雑故にサービスが重い)やhttp://html5.validator.nu(こちらの方が軽くて推奨)やWebブラウザの拡張機能に組み込むものやアプリケーションとしてのInstallation information for the W3C Markup Validatorがある。
html5.validator.nuを使う

http://html5.validator.nuをWebブラウザのタイトルバーにブックマークしておき、いつでも使えるようにしておく。
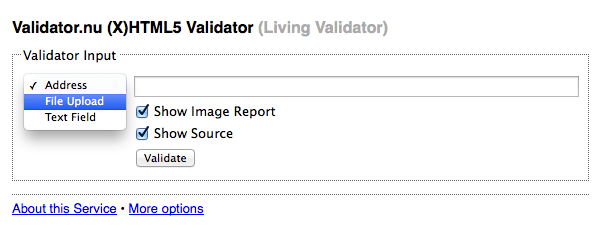
アクセスして左図のように、[ ] Show Image Report と [ ] Show Source にチェックを入れて、3つの検証方式(Address/File Upload/Text Filed)のどれかを選択する(クリックで拡大)。
- Address指定による検証
-
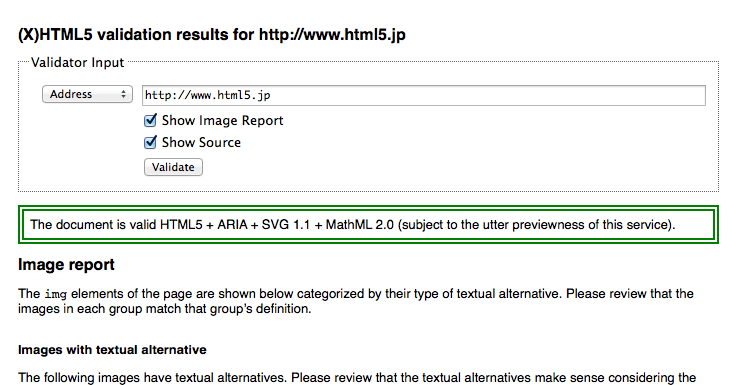
 Webサーバ経由でアクセス可能なページを検証するためにはAddressを選んで、そのページのURLを入力(コピー&ペースト)する(クリックで拡大)。
左図では、HTML5適合である様子を示している。
Webサーバ経由でアクセス可能なページを検証するためにはAddressを選んで、そのページのURLを入力(コピー&ペースト)する(クリックで拡大)。
左図では、HTML5適合である様子を示している。
- File Uploadによる検証
 Webサーバ側に置く前にローカルパソコンに保存したHTMLファイルを検証するためにはFile Uploadを選んで、目的ファイルを選択する(クリックで拡大)。
Webサーバ側に置く前にローカルパソコンに保存したHTMLファイルを検証するためにはFile Uploadを選んで、目的ファイルを選択する(クリックで拡大)。
演習:
アクセス可能であるWebページであれば、任意のページを検証することができる。
適当なページのURLを入力して、HTML5の適合度を調べてみよう。
 Mizutani Masahiro(水谷 正大)
Mizutani Masahiro(水谷 正大)