このWebページでは、MathJaxを使って数式表示を行っています(ネットワークに接続している必要があります)。 記号 $ と$などで挟まれたLaTeX表記の数式が表示されてしまう場合、最新の Chrome や Firefox あるいは Safari を利用してください。
HTMLの文書構造
HTMLファイルは、HTMLの文書宣言で宣言した文書タイプに従う文書構造(アウトラインということがある)を持たねばならない。 一般に、文書構造は階層的に組みあわされた文書ブロックからなる。

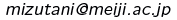
階層的であるような文書ブロックには親子関係がある。 ある文書ブロック$D_P$が文書ブロック$D_C$を含み($D_P\supset D_C$)、$D_P$以外に$D_C$を含む他の文書ブロックが存在しないとき、$D_P$は$D_C$の親ブロック(parent)、$D_C$は$D_P$の子ブロック(child)といいう。
たとえば右図で、Aの子はBだけであり、CやDはAの直接の子ではない。 C, Dの親はBである。
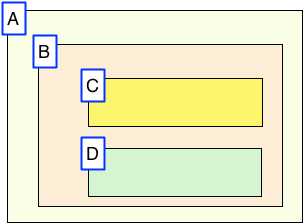
HTML文書では、<html>要素が<body>要素を子として持ち、<body>要素が実際のHTML文書の本体となっている。 <body>要素は、左図の場合、[ブロック1]と[ブロック2]を子として持ち、[ブロックA]と[ブロックB]の親が[ブロック1]、[ブロックa]の親が[ブロック2]となっている。
こうした文書ブロック(アウトライン)の親子関係が文書全体にツリー構造を与えているのである。
文書ブロックの作成(HTML4まで)
HTMLで文書ブロック(アウトライン)を作成する、つまりある文書ブロックが支配する範囲を定める方法には、従来は次の2つの方法があった。
- 見出し要素のレベル h1, h2, h3, h4, h5を使う暗黙のセクショニング。
- <タグ>と<・タグ>でさだめたブロック要素を使ったセクショニング。 たとえば、段落 <p>、単純箇条書き <ul>、列挙箇条書き <ol>、定義リスト <dl>、引用 <blockquote>や<任意範囲のブロック化 >など。
開始タグ<タグ>と終了タグ</タグ>によるセクショニングによって文書ブロックを定める方法は明快だとしても、たとえば次のような見出し要素の使い方はどうだろうか。
<h1>見出し1のレベル</h1> ..... <h2>最初の見出し2</h2> .... .... <h2>次の見出し2</h2> .... ....


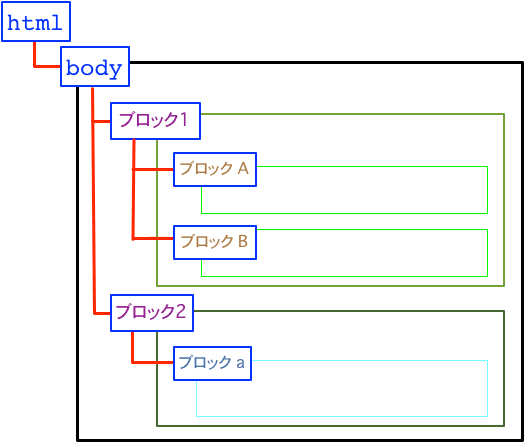
暗黙のアウトラインとは、このようなHTML記述を左図のように解釈してセクショニングすることである。 左図では、<h1>要素は2つの<h2>要素「最初の見出し2」および「次の見出し2」を子として支配すると見なしている。
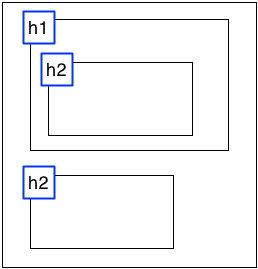
しかし、このHTML記述は右図のように見なすことも可能である。 <h1>は「最初の見出し2」が及ぶ範囲を子としして支配し、「次の見出し2」は<h1>の支配が及ばずに、<h1>の親である文書ブロックの子であると見なすことも可能である。
文書ブロック(アウトライン)の親子関係について左図または右図のどちらの解釈が理論的に正しいかは、見出し要素のレベル<h1>、<h2>、<h3>などの記述だけから完全にさだまるわけでなく、曖昧さがある。
こうした、曖昧さをなくすためには、面倒だが、<div>用を使って次のように書けばよい。 同じ<div>タグだが、その終了タグ</div>がどのブロックを閉じているかを十二分に注意する必要がある。 このためにHTMLでのコメント書式 <!-- 文字列 -->を使おう。
<div> <!--h1支配の開始--> <h1>見出し1のレベル</h1> ..... <div> <!--1番目のh2支配の開始---> <h2>最初の見出し2</h2> .... .... </div> <!--1番目のh2支配終了--> <div> <!--2番目のh2支配開始---> <h2>次の見出し2</h2> .... .... </div> <!--2番目のh2支配終了--> </div> <!--h1支配終了-->
 Mizutani Masahiro(水谷 正大)
Mizutani Masahiro(水谷 正大)