Webページの作成手順とHTML構文の概要
トップページとなるファイル public_html/index.htmlを作成する場合の手順を紹介する。 ネットワーク(MIND)への接続と利用も併せて参照のこと。
Webページの作成・閲覧手順
- Webブラウザを起動する
- ローカルコンピュータでのWeb専用フォルダ たとえば myweb を開く。
- HTMLファイル index.html をテキストエディタで作成し、myweb内に保存する。
- ローカルファイルとして閲覧:作成したHTMLファイルをWebブラウザに Drag & Drop(このとき「アドレスバー」にはどのように表示されるかを確認せよ)。
- 編集・保存したHTMLファイル(などの)をWebサーバ www.isc.meiji.ac.jp 側にファイル転送する。
- Webサーバ経由で閲覧確認:Webサーバ経由 http://www.isc.meiji.ac.jp で閲覧ために、そのURLをWebブラウザに入力する。
たとえば、URLとして次のように:
http://www.isc.meiji.ac.jp/~ce98765/index.html
- Webページの作成サイクル:Webブラウザの閲覧結果をみながら、HTMLファイルの修正・保存して 4. および 5. にもどってWebブラウザでファイルを再読み込みする。
エディタ画面でHTML文書が修正されていても、『それを保存した上で、ファイルをブラウザに再読み込みするまでは』、閲覧ページ内容は更新されないことに注意しよう。
作成するHTMLファイル
WebページとしてHTMLファイルを作成する場合に留意すべき点は次の3点である。
- ファイルの文字コードは原則UTF-8とし、HTMLファイルにその旨を指定する
- どのバージョンのHTMLで書くかを文書型宣言 DOCTYPE で指定。 今後の標準であるHTML5とする。
- 文書構造とレイアウト結果とを分離して考え、可能な限りHTML規格を厳格に遵守する
DOCTYPE宣言はWebブラウザにHTMLファイル内容をどのように解釈すべきを通知する。 Webブラウザが高機能化して、HTMLタグの書き方を間違えてもブラウザがうまく取り繕って表示してしまう。 そも結果、「間違い」に気づきにくい上に、自分の環境(OSやブラウザ)だけに依存した見栄えのつじつま合わせに陥りやすい。
意識した厳格なHTML5での記述は、EPUB3に準拠した電子書籍の作成には欠かせない。簡単なWebページをWebサーバ経由で表示してみる

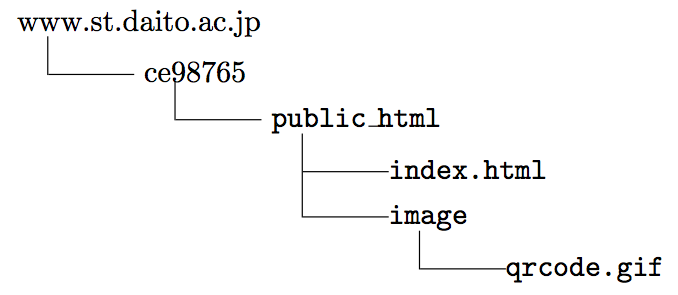
次のような内容でWebサーバー www.isc.meiji.ac.jp 内のユーザ ce98765 のWeb専用ディレクトリ public_html 直下に、ファイル index.html (これをファイルパスを含めて ~/public_html/index.htmlと書く)を保存しよう。
ここでは、画像ファイル ~/public/image/myillustration.png も読み込んでいる。
多数のファイルを整然と管理できるようにするために、目的に応じてフォルダを階層的に配置しよう。
ここでは、フォルダ image を作成してそこに画像ファイル myillustration.png を格納している。
この例では、HTMLファイルには文字コード指定やDOCTYPE宣言を行っている。 これについては、HTML5のHTML要素とそのヘッダ部で紹介する。
<!DOCTYPE html> <html lang="ja"> <title>太郎のページ</title> </head> <body> <h1>明治太郎のページにようこそ</h1> <img src="image/myillustration.png"> このページには楽しい内容が盛りだくさんです。 <ul> <li><a href="profile.html">自己紹介</A></li> <li><a href="restraurant.html"> たこ焼きはここで食え</a></li> <li><a href="saru-kani.html">サルかに合戦研究</a></li> </ul> <hr /> <address> 明治太郎 ce98765@meiji.ac.jp<br /> 明治大学大学 理工学研究科 複雑科学専攻1年 </address> </body> </html>
Webページの署名
自分で作成するすべてのWebページに署名をつけることは、内容に関する責任を明確にし、信頼されるWebページであるためには欠かせないことは明らかである。 上の例ではアドレスタグ<address>を使って署名を書いている。