Webページのリンク
HTMLで書かれたWebページの最大の特徴(魅力)は、アクセス可能なインターネット情報資源を参照可能にすることである。 これを実現するのがHTMLのリンク(link)で、a要素でリンク先のリソースを指定する。 このリンク先のリソースの場所に応じて、リンクをローカルリンク(自ら管理するリソースを参照: local link)とハイパーリンク(インターネット上のリソースを参照:hyper link)と呼ぶこともあるが、その書式は同じである。
a要素をつかうリンク
あるWebページから別のリソースを参照するには、a要素を使ってつぎの書式にしたがって書く。 オプション href は HyperREFerence の意味である。
<a href="リンク先のURL">アンカー文字列</a>
こうして記述したHTMLファイルをブラウザで閲覧すると、アンカー文字列のように、文字の色が(デフォルトで)紫になり下線で表示される。 ただしく、目的のリソースが存在して正しくリンクされていれば、このアンカー文字列をクリックするとリソースを参照するためにページが変わる。
以下に、リンクの実際を、 自分が作成したWebページへのローカルリンクとインターネット上のリソースへのハイパーリンクとに分けて説明する。
ローカルリンク
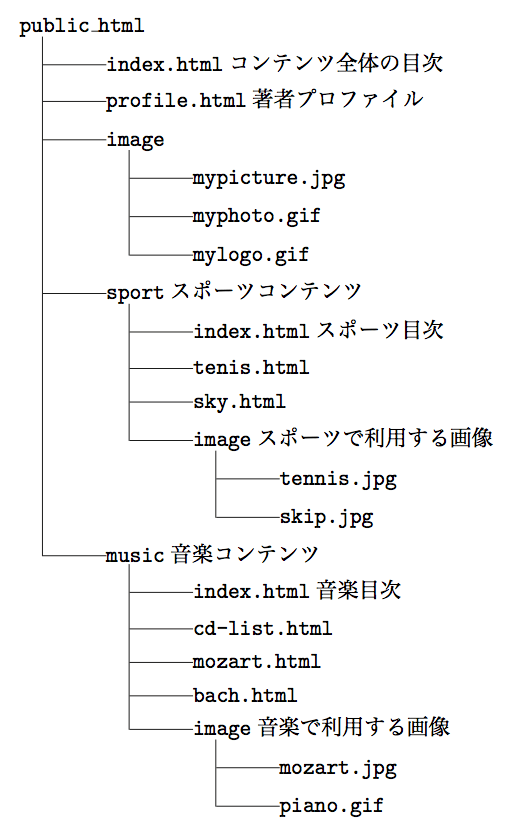
ローカルリンクとは、自分が管理しているWeb専用フォルダ public_html 内にあるファイル同士の参照である。 たとえば、ファイル public_html/index.html から public_html/profile.html (下図)を参照するには、index.html に次のように書く。
<a href="profile.html">自己紹介</a>
参照先のファイル名をパスを含めて2重引用符で「 "ファイルパス" 」と挟んでいることに注意。

ここでは、フォルダ public_html は左図のようなにファイル構成されているとしている。 ローカルファイル同士の参照には、ファイルの位置関係に注意してリンクする必要がある。
ファイル public_html/index.htmlから public_html/sport/index.html を参照するには、次のように記載する。
<a href="sport/index.html">スポーツの醍醐味</a>
参照先を記載している「現在のファイル」から「ローカル参照先のファイル」を指定するために、一般的に参照先の目的ファイルへの相対パス指定で行う。 相対パス指定とは、現在ファイルから目的ファイルに到達するまでに通過するフォルダ名をスラッシュ「 / 」で区切って
フォルダ/フォルダ/.../フォルダ/目的ファイル
と記載するやり方である。 フォルダからその親フォルダへ通過するときには記号 「 .. 」を使う。 public_html/index.html から 目的ファイル public_html/sport/index.html に到達するには フォルダ sport を経なければならないために、"sport/index.html としたのである。。
ファイル public_html/index/index.html から public_html/profile.html を参照するには、同じフォルダ public_html 内に目的ファイルが位置しているので、どんなフォルダも経由することなく直接指定できるため "profile.html" とだけ記載すればよい。
一方、public/sport/index.html から public/index.html を参照するためには、フォルダ sport の親フォルダに移動する必要があるために、"../index.html" と記載しなければならない。
また、public_html/sport/index.html から public_html/music/index.html を参照するためには、"../music/index.html" と記載するのである。
ハイパーリンクとURL
インターネット上のリソースを参照するときをハイパーリンクといい、目的ファイルのURL(Uniform Resource Locator)を記載する。
<a href="目的ファイルのURL">アンカー文字列</a>
たとえば、Webサイト Improbable Research にリンクするには
<a href="http://www.improbable.com/">Improbable Research</a>
と記載する。
目次ファイルを書く
複数ファイルから構成されるWebコンテンツ全体を紹介するには、目次を作成して、そこから(より小さな階層での)目次ファイルを参照できるようにすればよい。 目次作成のためのレイアウトとして、しばしば単純箇条書き<ul>〜</ul>が使われる。
単純箇条書きは次の書式で記載する。 以下の「箇条項目を記載」には分量制限はなく、どれだけ長く文を記載してもよい。 <li>は終了タグ</li>で閉じることが必須である。
<ul> <li> 箇条項目を記載 </li> ...... ...... <li> 箇条項目を記載 </li> </ul>
たとえば、public_html/index.html のbody部を次のように記載することができる。
<body> <h1>太郎の「オレにも一言」</h1> <ul> <a href="profile.html">太郎とは誰であるのか</a> <li> <a href="sport/index.html">スポーツの醍醐味</a> </li> <li> <a href="music/index.html">音楽を語る</a> </li> </ul> <address> 明治太郎 ce98765@meiji.ac.jp </address> </doby> </html>