文書とは何か
文書を考える
身近にある本や雑誌を手にとって考えてみて欲しい。 それを眺めて私たちはどのように内容を理解できるのだろうか。 よく考えてみると、文字が読めるだけではないことに気づくはずだ。 たとえば、次の工夫がなされている(以下は、単純箇条書きの例である)
- 段落(paragraph)の明示
- 適切な見出し(headline)と、それとわかる配置(layout)
- ページ左右や行下の余白
- 文字の大きさや種類(font size and font family )
- さまざまな色使い(coloring)
さらには、見出しにも階層(hierarchy)があり、それらを区別できるようになっていることがわかるはずだ。 目次(contents)によって、本屋雑誌の全体を知ることができる。 また、索引(index)は知りたい項目が何ページにあるかを教えてくれる。
テキストファイル
ワードプロセッサが使えるよりも、テキストエディタで見やすく読みやすいテキストファイルを作成することが重要である。 そもそも、文書とは何かをここでよく理解しておくことが肝要だ。
演習
Microsoft Officeで作成したファイル(拡張子に x が付く)Office Open XML形式)やLibreOffice(などのOpenOfficeファミリ−のOpen Sourceソフトウエア)で作成したファイル(OpenDocument形式)は画像を除いてUTF-8文字符号化のテキストファイルからなっている。 これを実際に確かめてみなさい。
以下に、ページ冒頭からここまでの文字列を書き出しておこう。 どのように感じるだろうか。文書とは何か 文書を考える 身近にある本や雑誌を手にとって考えてみて欲しい。 それを眺めて私たちはどのように内容を理解できるのだろうか。 よく考えてみると、文字が読めるだけではないことに気づくはずだ。 たとえば、次の工夫がなされている(以下は、単純箇条書きの例である) 段落(paragraph)の明示 適切な見出し(headline)と、それとわかる配置(layout) 文字の大きさや種類(font size and font family ) さまざまな色使い(coloring) さらには、見出しにも階層(hierarchy)があり、それらを区別できるようになっていることがわかるはずだ。 目次(contents)によって、本屋雑誌の全体を知ることができる。 また、索引(index)は知りたい項目が何ページにあるかを教えてくれる。 テキストファイル ワードプロセッサが使えるよりも、テキストエディタで見やすく解りやすいテキストファイルが書けることが重要である。 そもそも、文書とは何かをここでよく理解することが肝要だ。 演習: Microsoft Officeで作成したファイル(拡張子に x が付く)Office Open XML形式)やLibreOffice(などのOpenOfficeファミリ−のOpen Sourceソフトウエア)で作成したファイル(OpenDocument形式)は画像を除いてUTF-8文字符号化のテキストファイルからなっている。 これを実際に確かめてみなさい。 身近にある本や雑誌を手にとって考えてみて欲しい。 何故、それらを眺めて内容を理解できるのだろうか。 よく考えてみると、文字が読めるだけではないことに気づくはずだ。 たとえば、次の工夫がなされている(以下は、単純箇条書きの例である) 段落(paragraph)の明示 適切な見出し(headline)と、それとわかる配置(layout) 文字の大きさや種類(font size and font family ) さまざまな色使い(coloring) さらには、見出しにも階層(hierarchy)があり、それらを区別できるようになっていることがわかるはずだ。 目次(contents)によって、本屋雑誌の全体を知ることができる。 また、索引(index)は知りたい項目が何ページにあるかを教えてくれる。 以下に、ページ冒頭からここまでの文字情報を書き出しておこう。 どのように感じるだろうか。
これをテキストエディタを使って、改行によって見出しをつけたり空行で区切ったりするだけでも、次のように俄然読みやすくなる。 テキストエディタでこうした体裁で文書が書けることをまず目指そう。
文書とは何か 文書を考える 身近にある本や雑誌を手にとって考えてみて欲しい。それを眺めて私たちはどのように内容を理解できるのだろうか。 よく考えてみると、文字が読めるだけではないことに気づくはずだ。たとえば、次の工夫がなされている (以下は、単純箇条書きの例である) ・段落(paragraph)の明示 ・適切な見出し(headline)と、それとわかる配置(layout) ・文字の大きさや種類(font size and font family ) ・さまざまな色使い(coloring) テキストファイル ワードプロセッサが使えるよりも、テキストエディタで見やすく解りやすいテキストファイルが書けることが重要である。 そもそも、文書とは何かをここでよく理解することが肝要だ。 演習 Microsoft Officeで作成したファイル(拡張子に x が付く)Office Open XML形式)やLibreOffice (などのOpenOfficeファミリ−のOpen Sourceソフトウエア)で作成したファイル(OpenDocument形式)は 画像を除いてUTF-8文字符号化のテキストファイルからなっている。これを実際に確かめてみなさい。 身近にある本や雑誌を手にとって考えてみて欲しい。 何故、それらを眺めて内容を理解できるのだろうか。 よく考えてみると、文字が読めるだけではないことに気づくはずだ。 たとえば、次の工夫がなされている(以下は、単純箇条書きの例である) ・段落(paragraph)の明示 ・適切な見出し(headline)と、それとわかる配置(layout) ・文字の大きさや種類(font size and font family ) ・さまざまな色使い(coloring) さらには、見出しにも階層(hierarchy)があり、それらを区別できるようになっていることがわかるはずだ。 目次(contents)によって、本屋雑誌の全体を知ることができる。 また、索引(index)は知りたい項目が何ページにあるかを教えてくれる。 以下に、ページ冒頭からここまでの文字情報を書き出しておこう。 どのように感じるだろうか。
文書は文章の集まりでない
文書(documents)は単に文章の集まりではない。 文書とは、文章(文字列のあつまりであって最後に句点が終わる)として書かれている意味内容を正確に伝えるためのさまざま工夫、たとえば文章群のまとまり(段落、小節、節、章)などのの文構造への配慮や資料・参考文献(書誌情報)の引用の仕方や書誌情報の記載方法を含んだ、それらの配置の仕方(体裁またはレイアウト)や装丁までもを含んだ全体を意味している。
ようするに文章は中身が勝負ではないことを深く理解しておく。 出版事業(publishing)は、いわば文書作成のアート(art)である。
公式文章(実は、著作権法の抜粋)を例に考えてみよう。 次の文字の集まりは、文書だろうか(まず、自分で考えてみなさい)。 「見れば」すぐにわかることであるが、文書であるための要件を備えていない(視覚障害者は「見る」という行為に支障がある。そのときでも、たとえば点字文書の書き方にも工夫が必要であるし、またWebページの場合には JIS X 8341「高齢者・障害者および一時的に障害のある人がウェブコンテンツを利用できるようにするための指針(JIS-X8341)」がある)。
この例では、文字情報、つまり、それぞれの文章自体には特に間違いがあるわけではない。 しかし、それらの文字列(文章群)を組織化することによって文書としての構造を明確にし、さらにそれらを最適に配置する工夫がなされていない。
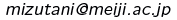
次の表示は、文字列情報としては先の例と全く同一であるが、レイアウトに工夫した例である。 断然読みやすくなっており、文書としての体裁を整えているといえるだろう(まだ工夫の余地があるとしても)。
著作権法
公布 昭和四五・五・六(法四八)
施行 昭和四六・一・一(附則)
改正 昭和五三法四九、昭和五六法四五、昭和五八法七八、
昭和五九法二三・四六、昭和六〇法六二、昭和六一法六四・六五
昭和六三法八七、平成元法四三、平成三法六三、平成四法百六号
第一章 総則
第一節 通則
第一条(目的)
この法律は、著作物並びに実演、レコード、放送及び有線放送に関し著作者の
権利及びこれに隣接する権利を定め、これらの文化的所産の公正な利用に留意し
つつ、著作者等の権利の保護を図り、もつて文化の発展に寄与することを目的とする。
第二条(定義)
この法律において、次の各号に掲げる用語の意義は、当該各号に定めるところ
による。
一 著作物 思想又は感情を創作的に表現したものであつて、文芸、学術、美術又は音楽の範囲に属するものをいう。
二 著作者 著作物を創作する者をいう。
三 実演 著作物を、演劇的に演じ、舞い、演奏し、歌い、口演し、朗詠し、又はその他の方法により演ずること
(これらに類する行為で、著作物を演じないが芸能的な性質を有するものを含む。)をいう。

では、左の文書はどうだろうか。
これはMicrosoft Wordで作成したものである。 ワードプロセッサはWYSIWYG(What You See Is What You Get)を実現する簡便な聖書ツールであるが、文書に対する正しい理解がないと、文字位置の配置や大きさ、書体などを自由に指定できるために、かえって読みづらいものを作成してしまう場合が少なくない
書体はきわめて重要だ。 同じサイズで、統一的にデザインされたアルファベット(欧文だけでなく、ある言語を文字で表す記号集合)活字の一揃いをフォント(font)という。 大量の文字を読む作業に適したフォントは、太文字のゴシック体ではなく、「明朝体」である (その証拠に新聞や文芸書物の書体をよく観察してみなさい)。 原則、日本語文書は明朝体ファミリー、英文の場合にはTimesファミリーのフォントで仕上げるのが原則だ(Timesとは1932年にイギリスの新聞社タイムズが新聞用に開発し普及したローマ文字のセリフ付き書体(文字ストロークに僅かな飾りがある書体)。
上の文書の違和感を詳しく検討しなさい。
文書情報
先に挙げた例からもわかるように、明解でわかりやすい文書にするためには、文書全体の構造を明示するように文章構成上の工夫をすることが必要である。 必要に応じて、文章(またはそのグループに)必要な属性を与えて、それらを印刷物として読みやすいように視覚的表現工夫を備えねばならない。
文書を特徴づけている要素を文書要素といい、文書にとって必要な要件や要素にはたとえば次のようなものがある。
- 文書のヘッダ
- 文書の表題(title)
- 著者・編者名(author)
- 文書を作成した日付(date)
- 文書のコメント(comment:意図・目的,変更の履歴などの記載。非表示にすることも多い)。
- 文書目次(table of contents)
- 図・表のリスト(figure/table list))
- 文書の本文(body)
- 要約(abstract)
- 文書をブロックとして構造化
- 章(chapter)、節(section)、小節(subsection)、段落(paragraph)など
- 対応した見出し(head line)をつける
- 図(figure)や表(table)
- リスト、様々な様式に応じた箇条書き
- 数式(mathematical formula)、化学式(chmical fomula)、楽譜(score)などの特殊表現(出版に際して、美しく整形するための自動化技術がもっとも遅れていた。多くは活字職人の技量に頼っていた)
- 相互参照(mutual reference)
- 章・節,図表番号と登場ページ(またはURL)
- 参考文献の参照名
- 文書の末尾(end)
- 参考文献(reference)
- 著者・編者名
- 文献の表題(論文題目・書名)
- 雑誌名・出版社名
- 巻・号,ページ(またはURL)
- 発行の年月日
- 付録(appendix)
- 索引(index)
- 用語集
手近にある書籍(専門書)、雑誌、パンフレットで、文書内に上の文書要素がどのように利用され配置されているかを確かめなさい。
手近にある書籍(専門書)、雑誌、パンフレットで、ページの余白について詳しく調べてみなさい。 縦書きと横書き、右綴じ、左綴じ、あるいは上綴じなどでの際について観察し、その理由を考えなさい。
一貫した文書形態を維持する
文章の集まりとしての文書は、最終的な仕上がりとして次のような形態をとる。 同じ文字列(文章)情報であっても、仕上がり形態に応じたレイアウトを工夫する必要がある。
印刷されたりPDFファイルのような定まった固定レイアウトを持つ文書でだけでなく、Webページや一部の電子書籍のように使用するフォントサイズ、表示幅やページ高に併せて自動改行・再配置される文書(リフロー(reflow)という)がある。 定まった大きさを持たないずに閲覧されるWebページでは、読みやすい文書をどのように作成するべきか熟慮する必要がある。
- 書籍((book)
- (両面印刷の)ページを左右のどちらかを綴じた仕上がり。 文構造として、章立てとなっているのが一般的。
- 報告書(report)
- (両面または片面の)ページを左右または上部で綴じた仕上がり。 文構造は節立て、または章立てもある。
- 論文(article)
- (主に片面の)ページを綴じる。 書籍や報告書ほどの分量はない。
- パンフレット(panphlet/booklet
- 数ページの仕上がり。
- ビラ/ちらし(billposter/leaflet)
- おおむね、1枚の仕上がり。
- スライド(slide)
- プレゼンテーション時に利用する。 プレゼンテーション時などにスクリーンに投影される。 専用ソフトソフト(Microsoft Power Point やApple Keynote)やLaTeXで作成される電子スライドが主流
- ポスター
- 大きさがA0またはA1程度の1枚の大きさ
- Webページ(web page)
- Webブラウザに表示される。 ただし、ユーザがどんなサイズのウインドウやフォントを使っているかを予め想定できない。
印刷物としての文書と、文書としてのWebページとの共通点と差異について詳しく説明しなさい。