「立体錯視の世界」へ戻る
「第24回 奥行き由来かもしれない錯視」への補足
補足1.問題1の回答
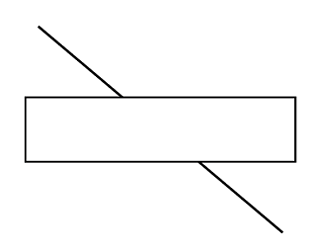
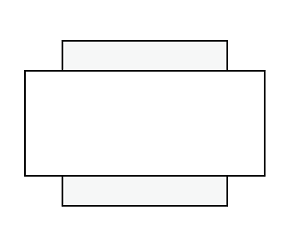
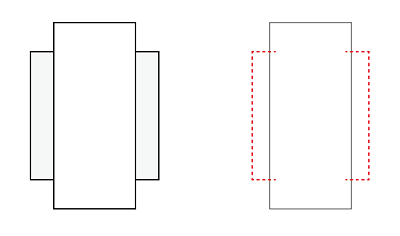
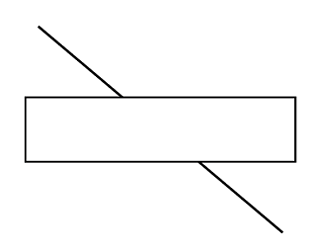
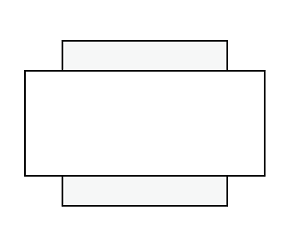
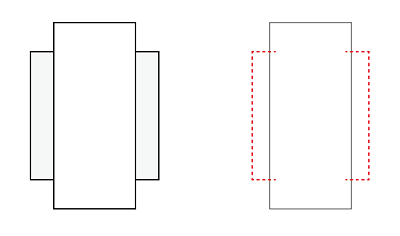
 この図形も、ポッゲンドルフ錯視図形と同じように、手前の立体が奥のものを一部隠しているところを表していると解釈できます。そのため、このシーンを二つの目で見ると、一方の目からは見えるけれどもう一方の目からは見えない領域ができ、赤の破線で示すようにそこには奥の図形が回り込んでいると知覚されるでしょう。そのため、奥の立体は、横方向に縮まって見えると理解できます。
この図形も、ポッゲンドルフ錯視図形と同じように、手前の立体が奥のものを一部隠しているところを表していると解釈できます。そのため、このシーンを二つの目で見ると、一方の目からは見えるけれどもう一方の目からは見えない領域ができ、赤の破線で示すようにそこには奥の図形が回り込んでいると知覚されるでしょう。そのため、奥の立体は、横方向に縮まって見えると理解できます。
補足2.問題2の回答
【方法1】 図形を片方の目だけで見てみる。
ポンゾ図形やカニッツア図形を片方の目だけで見たとき錯視が消えるのなら、両眼で見た時だけ裏側に回り込んだ部分が見えて錯視が起きることと整合性が取れます。
【方法2】 図形を90度回転して見てみる。
目は横に並んでついていますから、奥の物体は、手前の物体の左右両側から裏側に回り込むはずです。図形を90度回転させると、左右から回り込むところはなくなります。ですから、90度回転させて錯視が消えるのなら、3次元解釈と整合性が取れます。もし、90度回転させても錯視が消えないなら、ほかの理由で錯視が起きていると考えられるでしょう。


補足3.錯視の3次元解釈に関する参考文献
【ミュラー・リヤー錯視の3次元解釈】
グレゴリー(金子隆芳訳)、「インテリジェント・アイ 見ることの科学」,みすず書房、1972.
【ポッゲンドルフ錯視の3次元解釈】
H. Ono, N. J. Wade and L. Lillakas, The pursuit of Leonardo's constraint. Perception vol. 31 (2002), pp. 83-102.
【カフェウォール錯視の3次元解釈】
丸谷和史、大谷智子、カフェウォール錯視の三次元解釈と錯視パターンのバリエーション.図学研究、第54巻1号 (2020), pp. 13-26.
補足4.奥行きに依らない説明
今回の講義では、図形を見たとき、脳が無意識かもしれないが奥行きを連想すると仮定することによって錯視が説明できることを示した。しかし、奥行きを考えない説明もできる。ここでは、脳が図形をぼかして処理していると仮定することによって、ミュラー・リヤー錯視とポッゲンドルフ錯視を統一的に説明できることを紹介しよう。
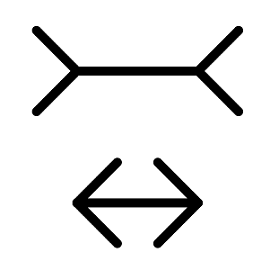
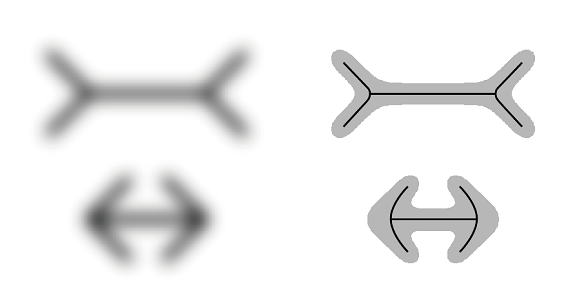
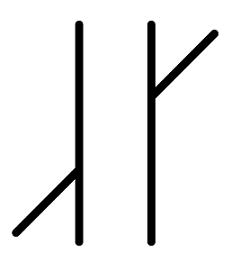
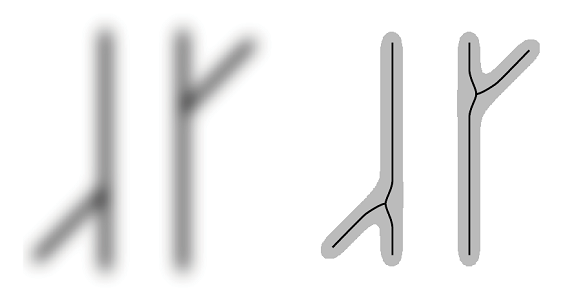
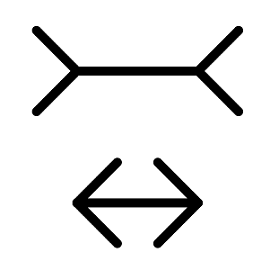
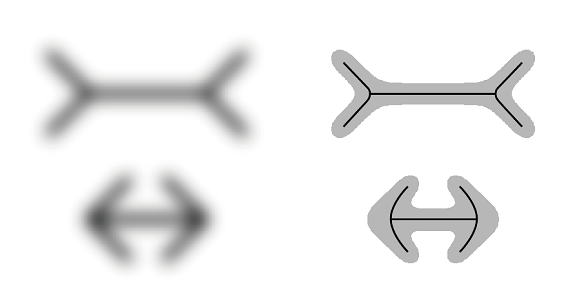
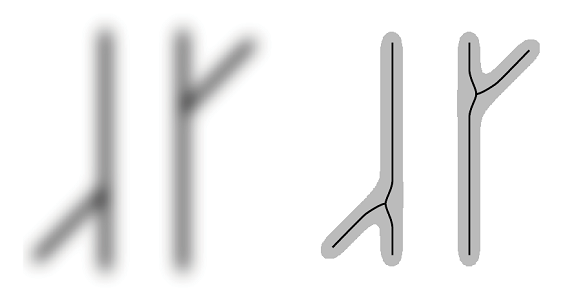
次の左に示すミュラー・リヤー図形を少しぼかすと中央の図形が得られる。これを、ある灰色のレベルを決めてそれより濃い領域と薄い領域に分けると、右の図に示すように元の線は幅のある領域となる。最後にこの領域の中心線(境界からの最短距離を実現する境界点が2個以上ある点を集めてできる線、骨格線ともいう)を抽出すると、黒い線が得られる。この中心線を、元の図形の線と比べると、矢線が外に延びる図形では水平な線が長くなり、矢線が内側に延びる図形では水平な線が短くなる。
そこで、私たちは脳のどこかで、見たものをぼかして処理していると仮定する。もちろん、ぼかしたりしないでできるだけ正確にものを見ようとする処理もしているが、それと並行してぼかした図形の処理もしていると仮定するのである。画像は情報量が多いので、処理に時間がかかる。しかし、私たちは飛んできたものをよけるなどの高速処理も必要である。そのためには、情報量を減らして(つまりぼかして)高速に処理する機能も脳のどこかにあるはずだと想像できる。だから、それを仮定しようというわけである。
ぼかした図形で線の構造を把握しようとすると、一番右の図のように長さが違うと理解されるであろう。これが、ぼかす処理によって、ミュラー・リヤー錯視が起きるという説明である。


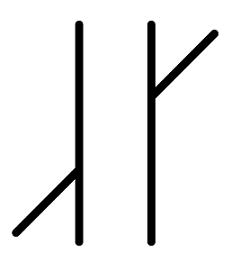
ポッゲンドルフ錯視も、同じようにぼかした処理によって説明できる。次の左の図形をぼかすと中央の図形となり、それから線領域を取り出すと右の領域となるから、その中心線は縦の線に接続するところで鋭角が大きく知覚されることになる。その結果、同一直線に乗っている斜めの線がずれて感じられるというわけである。


このボケによる説明は、へリング錯視、ツェルナー錯視、ポンゾ錯視など多くの錯視に対しても統一的に適用できる。詳しくは、このことを論じた私の論文原稿
K. Sugihara: Skeleton dislocation model for geometric optical illusions. (Submitted to the International Symposium on Voronoi Diagrams and Applications 2014)
を参照されたい。(この論文は、2014年に開催予定であった国際会議に投稿したものであるが、事情によってその国際会議自体が延期となり、いまだに開かれていない。そのため、この原稿も未発表のまま今に至っている。)
図形をぼかすことが錯視を引き起こすという議論はほかにもたくさんある。たとえば、次の論文では図形をぼかした後の領域の境界線(明るさの変化が増加から減少へ転じる点を集めたもの;言い換えると明るさの2回微分が0になる点を集めたもの;ゼロクロッシングと呼ばれる)のずれに着目して議論している。これによれば、カフェウォール錯視も説明できる。
C. Fermuller and H. Malm, Uncertainty in visual processes predicts geometrical optical illusions. Vision Research, vol. 44 (2004), pp. 727-749.
 この図形も、ポッゲンドルフ錯視図形と同じように、手前の立体が奥のものを一部隠しているところを表していると解釈できます。そのため、このシーンを二つの目で見ると、一方の目からは見えるけれどもう一方の目からは見えない領域ができ、赤の破線で示すようにそこには奥の図形が回り込んでいると知覚されるでしょう。そのため、奥の立体は、横方向に縮まって見えると理解できます。
この図形も、ポッゲンドルフ錯視図形と同じように、手前の立体が奥のものを一部隠しているところを表していると解釈できます。そのため、このシーンを二つの目で見ると、一方の目からは見えるけれどもう一方の目からは見えない領域ができ、赤の破線で示すようにそこには奥の図形が回り込んでいると知覚されるでしょう。そのため、奥の立体は、横方向に縮まって見えると理解できます。